toio を スマホからいじってみる ~ 自動で移動編 ~
toio をプログラミングなしで、スマホからいじってみます。
toio については、公式ページを参照してください。
toio
前回は、LEDを点滅させました。
yamagoya.hatenablog.jp
今回は、スマホから toio コア キューブ に コマンドを送り、目標位置に自動的に移動させます。スマホとの接続などについては、前回の記事を参照してください。
『スイッチサイエンス「toio」取り扱い開始記念~「toio」ではじめよう、おうちでロボット開発キャンペーン~』で、いただいた専用マットを使用します。
ちなみに、この専用マットは、後日、スイッチサイエンスさんで販売されるとのことです。
参考:
『「toio」ではじめよう、おうちでロボット開発キャンペーン』と『開発者向けマット(仮称)』について
専用マット

今回は、お手軽に机上で実験できるこのマット(簡易プレイマット)を使います。
さて、このマットですが、この上に、toio コア キューブ をのせると、位置や向きなどがわかるらしい。

拡大してみると、意味ありげな細かい点がならんでいます。これをカメラでみて、位置や向きがわかるようです。すごい!
toio コア キューブ の バージョン
toio コア キューブのバージョンが古いと簡易プレイマットを認識できません。この記事では、バージョン02.0003 で動作確認しています。アップデートについては、下記、公式ページを参照してください。
toio システムソフトウェア アップデートのご案内
移動コマンドを送ってみる
コア キューブ に移動するようにコマンドを送ってみます。コア キューブは、タイヤ/モーターを2つ持っていて、移動や向きを変えることができます。また、カメラで、自分がいる座標や向きを認識し、目標地点まで移動できます。
移動に関する情報については、下記にあります。
モーター(toio™コア キューブ 技術仕様)
これを参考に、簡易プレイマットの中央(X:250 Y:250)に移動するコマンドを送ってみます。
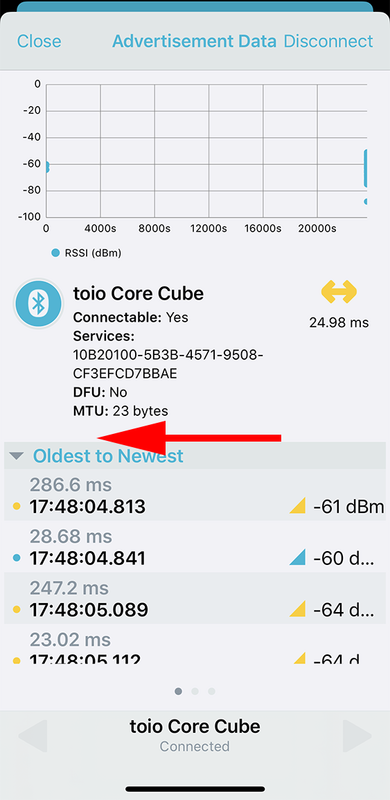
nRF Connect アプリで、コア キューブに接続し、「Services」画面を表示させます。

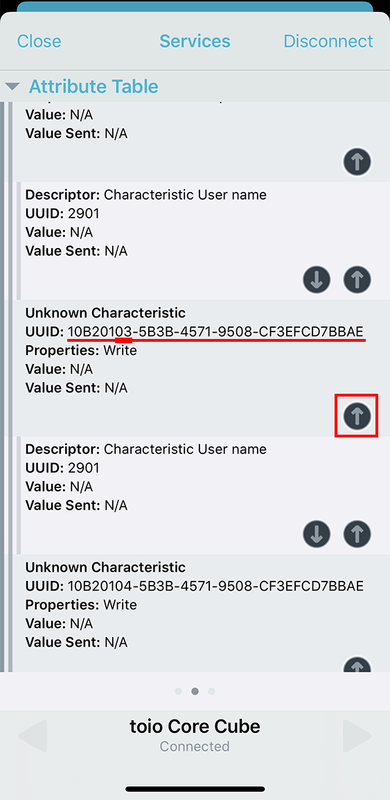
Characteristic「10B20102-5B3B-4571-9508-CF3EFCD7BBAE」の「↑」(Writeボタン)を選択します。
送るデータは下記のようにします。
※技術仕様ページの「目標指定付きモーター制御」をベースにしています。
| データ位置 | タイプ | 内容 | データ |
|---|---|---|---|
| 0 | UInt8 | 制御の種類 | 0x03(目標指定付きモーター制御) |
| 1 | UInt8 | 制御識別値 | 0x00 |
| 2 | UInt8 | タイムアウト時間 | 0x05(5 秒) |
| 3 | UInt8 | 移動タイプ | 0x00(回転しながら移動) |
| 4 | UInt8 | モーターの最大速度指示値 | 0x1e(30) |
| 5 | UInt8 | モーターの速度変化タイプ | 0x00(速度一定) |
| 6 | UInt8 | Reserved | 0x00 |
| 7 | UInt16 | 目標地点の X 座標値 | 0x00fa(250) |
| 9 | UInt16 | 目標地点の Y 座標値 | 0x00fa(250) |
| 11 | UInt16 | 目標地点でのキューブの角度 Θ | 0x005a(90 度) |

データ部分を、16進数のまま「030005001e0000fa00fa005a00」と、アプリに入力し、Writeボタンを押して、送信します。
※UInt16の場合、下位バイトから入力します。
すると、簡易プレイマット上のどこからでも、中央に移動し、同じ方向を向くように回転し、停止します。
このようなコマンドを順番に送れば、簡易プレイマット上を自由に走らせられそうです。さて、なに作ろうかな。
公式のビジュアルプログラミング(ベータ版)も手軽でいいですし、ガチで、スマホアプリ作ってみるのも楽しそうです。
toio を スマホからいじってみる ~ Lチカ編 ~
toio 買ってみた
なんかタイムライン上におもしろそうなデバイスの情報が流れてきて、買ってしまいました。toio !

toio は、カートリッジ式のソフト(別売)があったり、パソコンでのプログラミング環境があったりするのですが、今回は、toio をプログラミングなしで、スマホからいじってみます。
toio は、BLE(Bluetooth Low Enery)で通信して、制御/連係動作するようになっています。また、その仕様も公開されているため、toio コア キューブ(以下、コア キューブ)を、PCやスマホから自由に制御できるようになっています。
toio 公式ページは下記
toio
BLE ツールのインストール
App Store もしくは、Google Play から、BLE ツールをインストールします。
nRF Connect for Mobile
似たようなツールは、他にもありますが、今回は「nRF Connect」の iOS版を使用します。使い慣れたものがある方は、それを使っていただいて、以下、読み替えてください。
toio コアキューブと接続
スマホで nRF Connectアプリを起動します。
(初回起動時は、Bluetoothの使用許可を求められるので、許可します。)
起動すると、近くの通信可能な BLE デバイスの一覧が表示されます。

ここで、コア キューブの電源をいれると、デバイス一覧に「toio Core Cube」が表示されるので、「Connect」ボタンを押します。
接続が成功すると、接続されたコア キューブから、「ピロピロピー」という音が鳴ります。
toio コアキューブで Lチカ
次に、コア キューブにコマンドを送ってみます。コマンドも動作もわかりやすい「ランプ」をいじります。コア キューブの裏側にあるランプは、好きな色で点灯/点滅ができるようになっています。
ランプ制御については、下記に資料があります。
toio コア キューブ 技術仕様
これを参考に、ランプを赤/緑を交互に点滅するコマンドを送ってみます。

nRF Connect アプリで、スワイプして、「Services」画面を表示させます。

スクロールして、Characteristic「10B20103-5B3B-4571-9508-CF3EFCD7BBAE」の「↑」(Writeボタン)を押します。
送るデータは下記のようにします。
| データ位置 | タイプ | 内容 | データ |
|---|---|---|---|
| 0 | UInt8 | 制御の種類 | 0x04(連続的な点灯・消灯) |
| 1 | UInt8 | 繰り返し回数 | 0x00(無限) |
| 2 | UInt8 | Operation の数 | 0x02(Operation 2 つ) |
| 3 | UInt8 | ランプを制御する時間 | 0x32(500 ミリ秒) |
| 4 | UInt8 | 制御するランプの数 | 0x01 |
| 5 | UInt8 | 制御するランプの ID | 0x01 |
| 6 | UInt8 | ランプの Red の値 | 0xff |
| 7 | UInt8 | ランプの Green の値 | 0x00 |
| 8 | UInt8 | ランプの Blue の値 | 0x00 |
| 9 | UInt8 | ランプを制御する時間 | 0x32(500 ミリ秒) |
| 10 | UInt8 | 制御するランプの数 | 0x01 |
| 11 | UInt8 | 制御するランプの ID | 0x01 |
| 12 | UInt8 | ランプの Red の値 | 0x00 |
| 13 | UInt8 | ランプの Green の値 | 0xff |
| 14 | UInt8 | ランプの Blue の値 | 0x00 |
データ部分を、16進数のまま「040002320101ff000032010100ff00」と、アプリに入力し、Writeボタンを押して、送信します。

コアキューブは、赤/緑点灯を500ミリ秒毎に繰り返します。

データの値を変えることで、ランプの色や点滅間隔を変えることができます。
PSoC 6 で、Mbed を使って、Lチカしてみる
PSoC Advent Calendar 2019の8日目の記事です。
PSoC 6 で、Mbed を使って、Lチカしてみます。
自分の持っているボードでは、ファームウェアのアップデートが必要だったので、その辺りも含めてまとめてみました。
今回もコードは書きません。
Windows 前提で書いていますが、Mbed を使いますので、Mac でも同じ事が出来ます。必要に応じて読み替えてください。
PSoC 6 Wi-Fi BT Prototyping Kit (CY8CPROTO-062-4343W)

今回は、このボードを使用します。

SW3 : プログラマ/デバッガの動作モードを切り替えるスイッチ
LED2 : プログラマ/デバッガの動作モードの状態を表示します
LED4 : ユーザLED。このLEDを点滅させるのが目標
Mbed
Mbed クラウド開発環境を使います。
https://os.mbed.com/
アカウントは事前に作成し、ログインしておきます。
動作モードの切替

ボードとPCをUSBケーブルで接続します。
SW3 を押して、動作モードを切り替えます。押す毎に、動作モードが変わります。
動作モードは、LED2の点灯/点滅でわかるようになっています。
点灯/点滅が交互に切り替わる場合は、ファームウェアの更新が必要です。
点灯/遅い点滅/早い点滅の3つのモードがある場合は、早い点滅のモードにしてください。
この時、ボードがストレージデバイスとして、エクスプローラから
みえるようになります。
ドライブ名は、DAPLINK(X:) のようになります。

ファームウェアのアップデート
(「動作モードの切替」が出来た場合は、必要ありません)
ファームウェアのアップデートツールは、下記からダウンロードできます。
https://github.com/cypresssemiconductorco/Firmware-loader/releases
こちらから、fw-loader-2.2.x.x-windows.zip をダウンロードします。
これを解凍し、コマンドラインから、このフォルダ内の bin に移動して、
fw-loader.exe --update-kp3
とするとアップデートが始まります。
アップデートが完了したら、「動作モードの切替」に戻ってください。
Mbed で ボードを登録
Mbed のクラウド開発環境で使うボードとして、このボードを登録します。

エクスプローラから、DAPLINK(X:) の MBED.HTM を開くと、クラウド開発環境に、このボードが登録されます。
Mbed で 新しいプログラムの作成

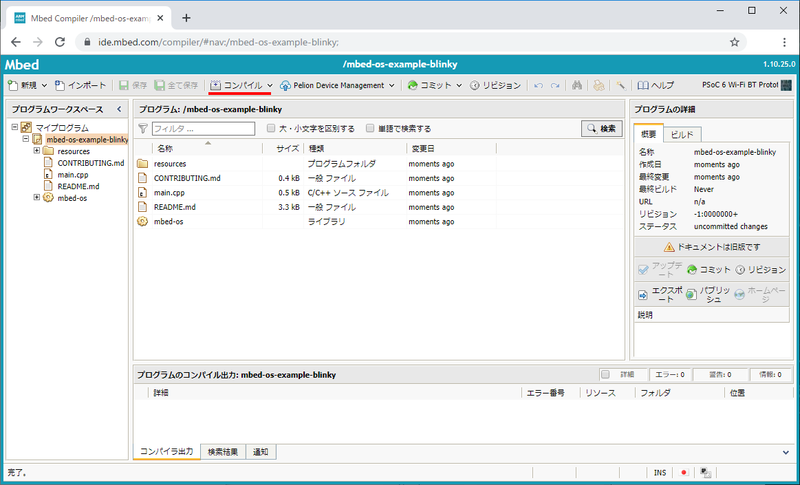
コンパイラ画面で、「新規」を押す。

上記のように設定し、「OK」を押すとプログラムを作るために必要なファイル群が作成されます。

コンパイル中。
コンパイルが終わると、HEXファイルがダウンロードされます。
このHEXファイルを、エクスプローラで、DAPLINK(X:) ドライブにコピーすると、
自動的にデバイスに書き込まれ、プログラムが実行されます。

参考
PSoC 6 Wi-Fi BT Prototyping Kit (CY8CPROTO-062-4343W)
https://japan.cypress.com/documentation/development-kitsboards/psoc-6-wi-fi-bt-prototyping-kit-cy8cproto-062-4343w
PSoC 6 Wi-Fi BT Prototyping Kit
https://os.mbed.com/platforms/CY8CPROTO-062-4343W/
PSoC 6 で BLE 通信してみる
PSoC Advent Calendar 2018の24日目の記事です。
PSoC 6 で、BLE 通信してみます。
最近リリースされた PSoC 6 BLE PROTOTYPING KIT (CY8CPROTO-063-BLE) と PSoC Creator を使います。PSoC 初心者/初級者向けに、サンプルプロジェクトを使い、設定の変更だけで動くようにします。コードは書きません。
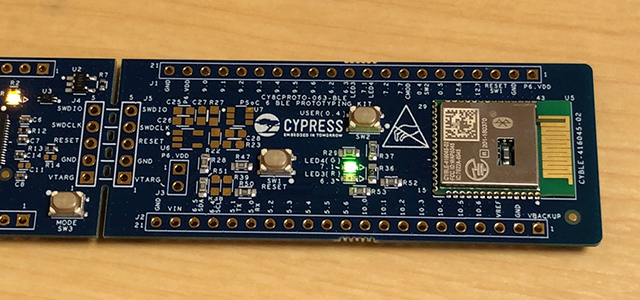
PSoC 6 BLE PROTOTYPING KIT (CY8CPROTO-063-BLE)

CYBLE-416045-02 モジュールが載っています。この緑のモジュールが技適を取得していますので、安心して使用できます。この記事を書いてる時点で、Cypress Store、Mouser、Digi-Key、チップワンストップにて、US$20くらいで販売されています。お手軽価格のボードなので、そのうち、日本のお店でも売られるようになるかと思います。
CySmart
PSoC 6 と通信するために、今回は、スマートフォンを使用します。
BLE に対応した iOS / Android 端末に、Cypress社の「CySmart」アプリをダウンロードします。
(App Store や Google Play からダウンロードできます。)
プロジェクトの作成

Create Project ボタンを押します。

「Target module」「CYBLE-416045-02」を選択し 、「Next >」を押します。
「CYBLE-416045-02」が選択肢にない場合、セットアップが足りていないところがあります。下記の記事を参照してください。
yamagoya.hatenablog.jp

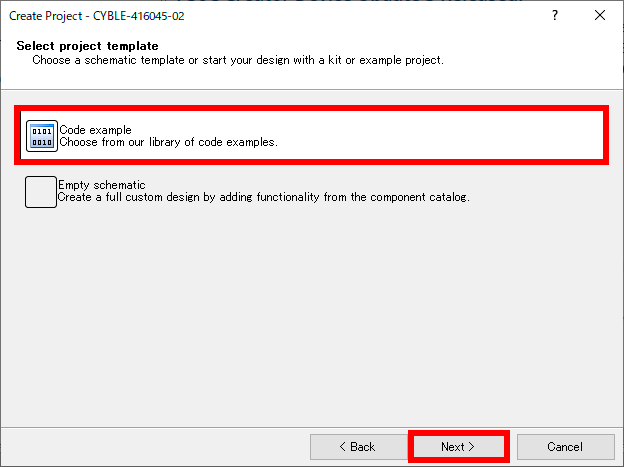
「Code example」を選択し、「Next >」を押します。

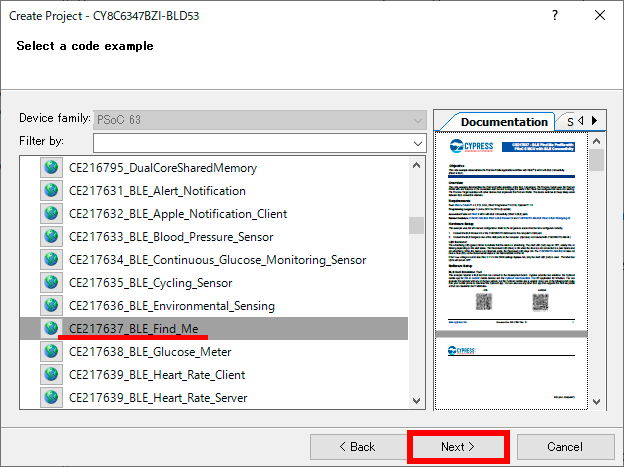
「CE217637_BLE_Fine_Me」を選択し、「Next >」を押します。

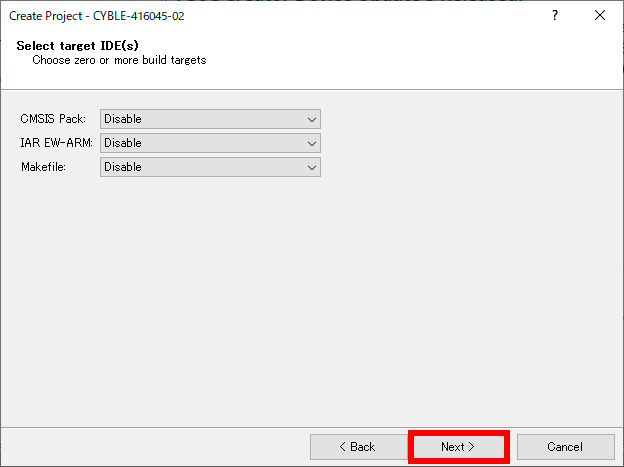
「Next >」を押します。

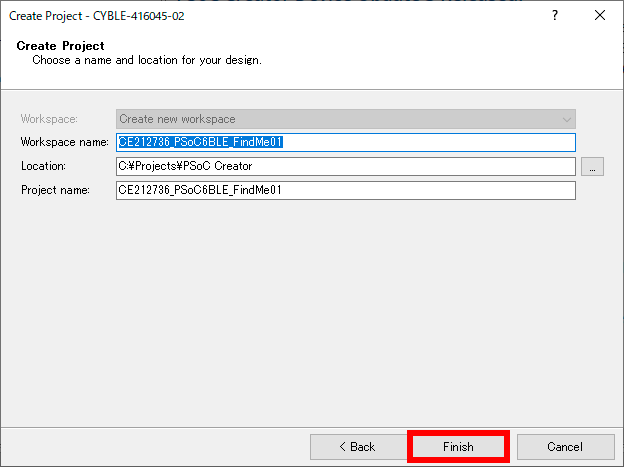
「Workspace name」「Location」(保存フォルダ)を設定し、「Finish」を押すと、プロジェクトが生成されます。
デバイスの選択
この記事を書いてる時点で、デバイスが正しく設定されない問題があるようなので、直します。

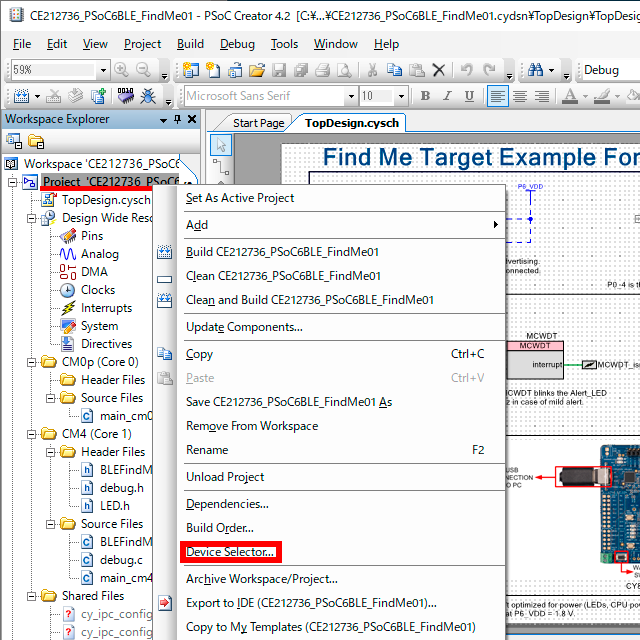
「Project」を右クリックし、「Device Selector...」を押します。

「CYBLE-416045-02」を選択し、「OK」を押します。
Pins の設定変更
このサンプルプロジェクトは、別のキット向けの設定になっているため、IO の接続を変更します。

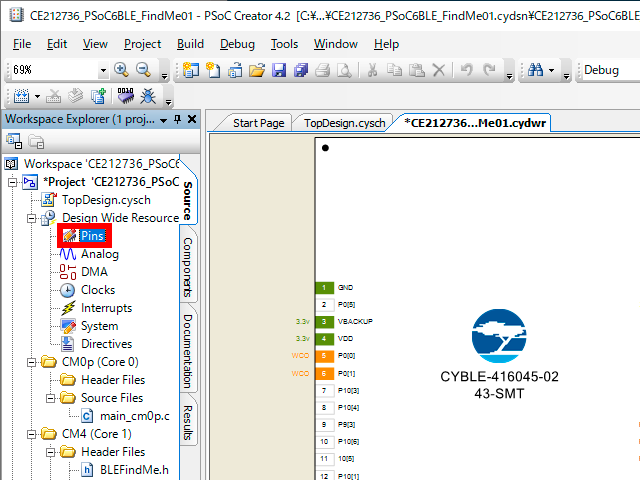
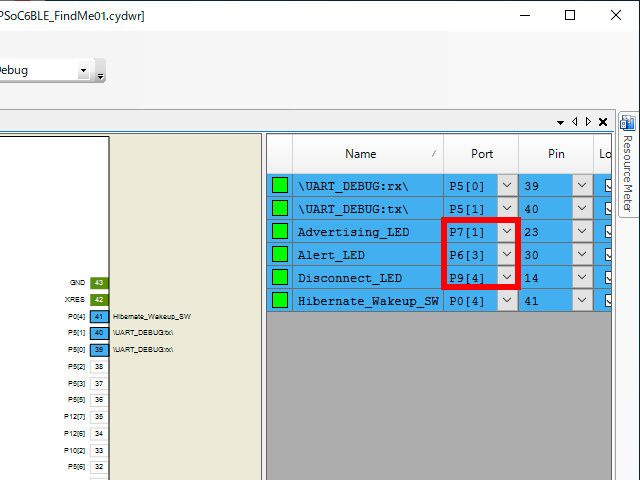
「Pins」タブを開きます。

Advertising_LED : P7[1]
Alert_LED : P6[3]
Disconnect_LED : P9[4]
に設定します。
※このキットには、LEDが2つしかないため、Disconnect_LED は、未使用のピンに割り当てます。
接続

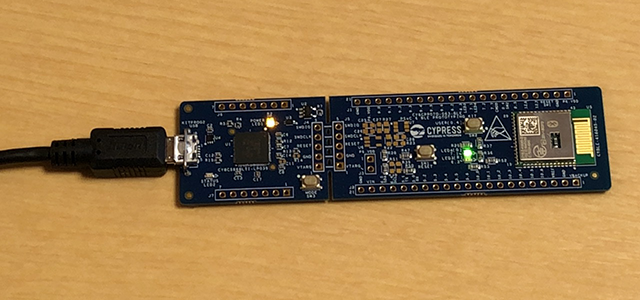
キットと PC を USBケーブルでつなぎます。
Program / 実行
 「Program」ボタンを押します。
「Program」ボタンを押します。

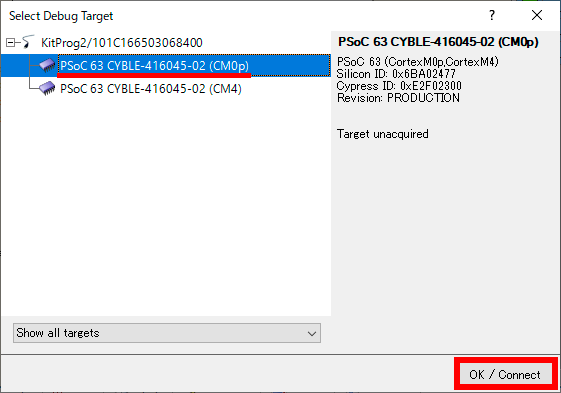
ターゲット選択画面が表示されるので、「PSoC 63 CYBLE-416045-02(CM0p)」を選択し、「OK / Connect」を押します。
※PSoC 63 には、Cortex M0+ / Coretex M4 の2つの CPU が載っているため、どちらをデバッグターゲットにするか選択します。

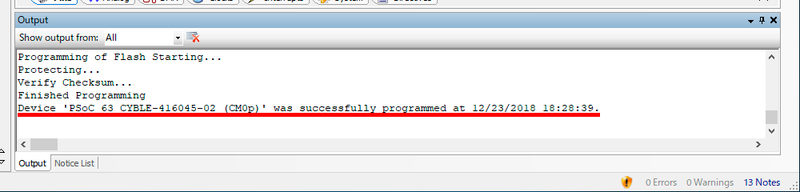
ビルドが終わると自動的に、デバイスに書き込みが始まります。問題なく書き込みが完了すると上記のように表示されます。

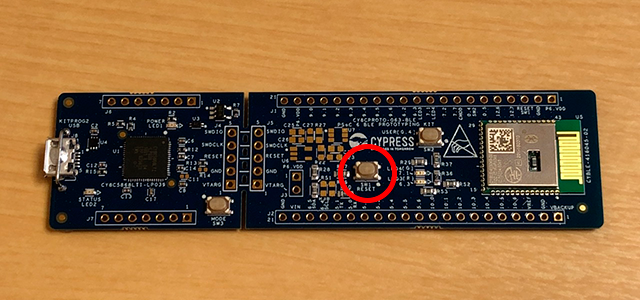
同時に キットの緑色の LED が点灯します。緑色の LED が点灯しているのは、接続可能状態(アドバタイジング中)を示しています。一定時間放置すると、タイムアウトで消灯し、接続できなくなりますので、その場合は、キット上の「RESET」ボタンを押してください。

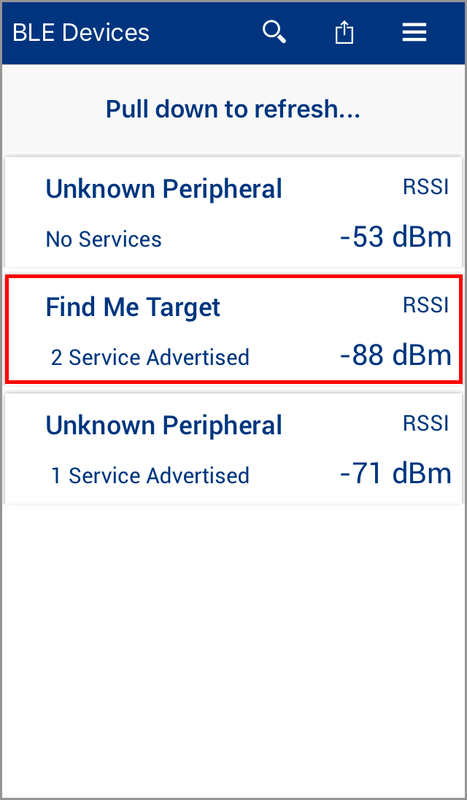
スマートフォンで、CySmart を起動します。

キットは 「Find Me Target」として、表示されます。これを選択し、接続します。
接続できると、キットの緑色の LED が消灯します。

CySmart で、「Find Me」サービスを選択します。


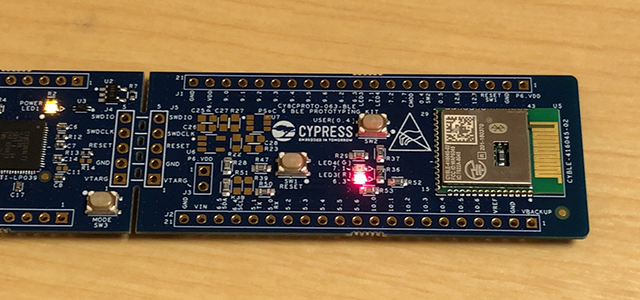
Select を押し、「No Alert」「Mid Alert」「High Alert」のいずれかを選択します。

キット上の赤い LED が「消灯」「点滅」「点灯」します。
参考資料
CY8CPROTO-063-BLE PSoC 6 BLE Prototyping Board Guide.pdf
http://japan.cypress.com/documentation/development-kitsboards/psoc-6-ble-prototyping-kit
ModusToolbox 1.0 をインストールしてみる ( Windows / macOS )
PSoC Advent Calendar 2018の15日目の記事です。
PSoC の新しい開発環境 ModusToolbox 1.0 がリリースされたので、インストールしてみます。
ModusToolbox は、Windows / macOS / Linux に対応しています。
今回は、Windows 10 / macOS Mojave にインストールします。
対応OS
対応OS は、以下のようになっています。
- Windows 7 64-bit / Windows 10 64-bit
- macOS 10.13 and 10.14
- Ubuntu Linux 16.04 LTS
Windows の場合、32ビット版には対応してないとのことなので注意が必要です。
対応デバイス/対応キット
PSoC 6 系(CYBLE-416045-02を含む)に対応しています。
対応キットは、下記の通りです。
- CY8CKIT-062-BLE
- CY8CKIT-062-WIFI-BT
- CY8CPROTO-062-4343W
ダウンロード
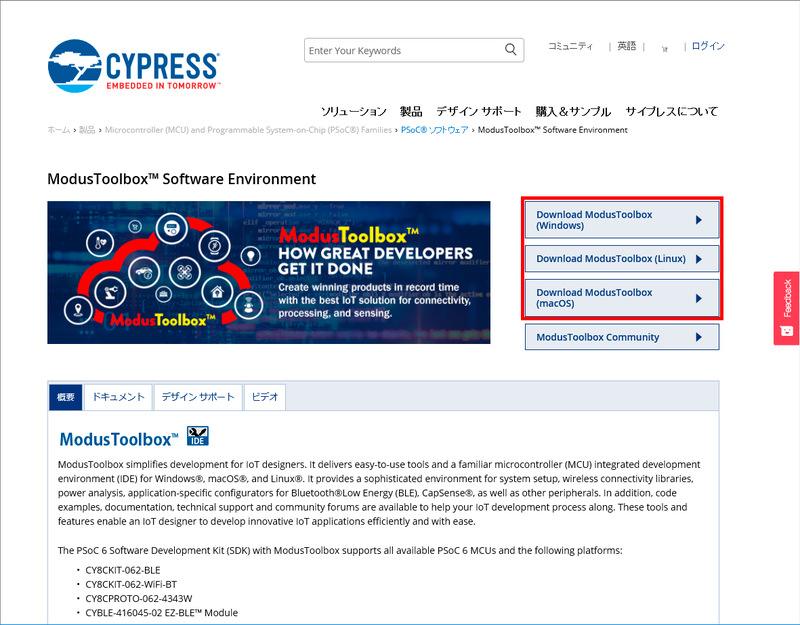
ModusToolbox のページに行き
http://www.cypress.com/products/modustoolbox-software-environment

右側の「Download ModusToolbox」をクリックし、ダウンロードします。
※ダウンロードするには、Cypress のウェブサイトにてアカウントを作成し、ログインする必要があります。
インストール手順(Windows編)
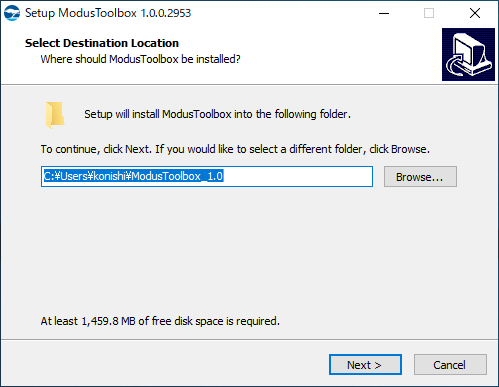
インストールは、簡単です。ウィザード通りすすめていきます。



インストール完了です。

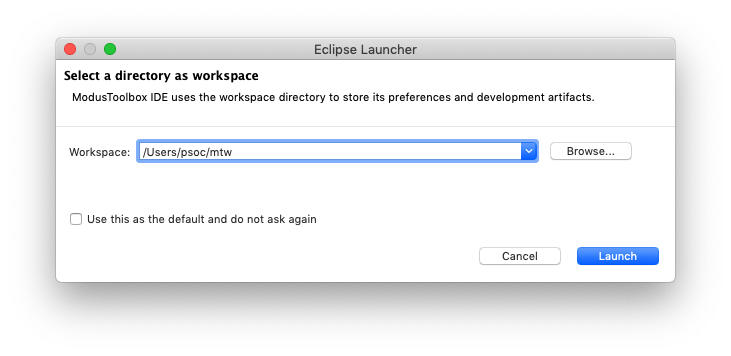
ModusToolbox を起動して、プロジェクトを保存するフォルダを設定します。

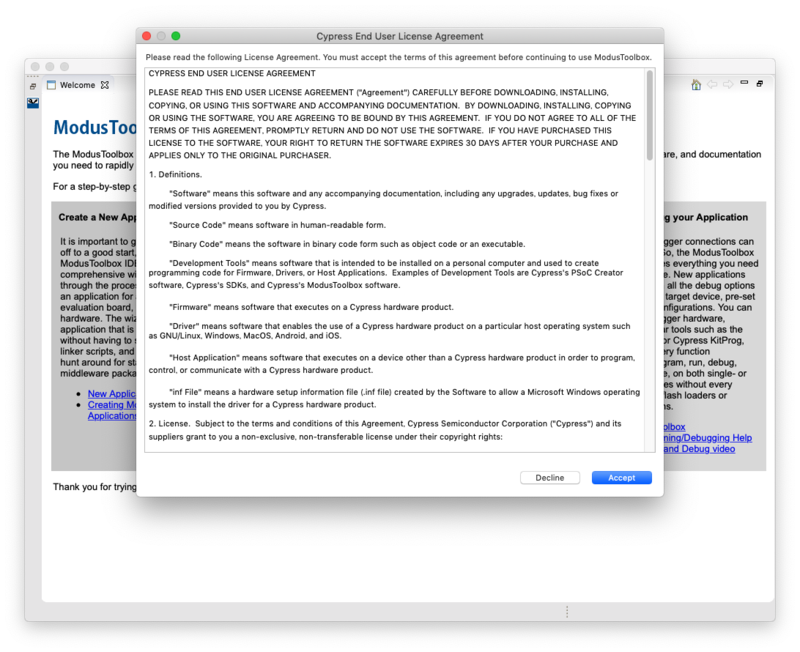
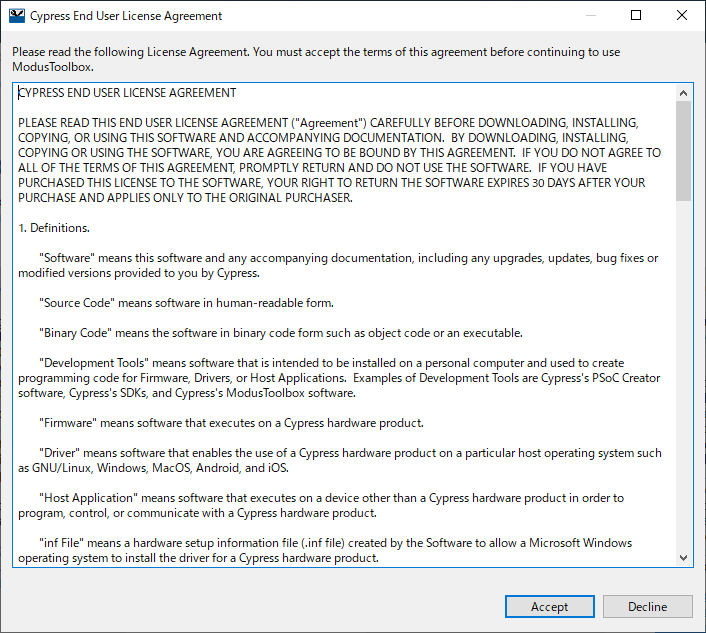
初回起動時には、LICENSE AGREEMENT が表示されるので、「Accept」を押します。
インストール手順(Mac OS編)
インストールは、簡単です。ウィザード通りすすめていきます。



インストール完了です。
PSoC Creator 4.2 をインストールしてみる
PSoC Advent Calendar 2018の1日目の記事です。
PSoC Creator 4.2 を Windows10 にインストールします。
ただ、最新のデバイス(PSoC 6 の一部など)には対応していないため、さらにいくつかの更新が必要になりますので、そのあたりをまとめてみました。
ダウンロード
PSoC Creator のページに行き
http://japan.cypress.com/products/psoc-creator-integrated-design-environment-ide

右側の「PSoC Creator のダウンロード」をクリックし、ダウンロードします。
※ダウンロードするには、Cypress のウェブサイトにてアカウントを作成し、ログインする必要があります。
インストール
インストーラ ( PSoCCreatorSetup_4.2_es100_b641.exe ) (2018/12/01時点) を実行する。
「.NET Framework 3.5」がインストールされていない場合
下記のような表示が出てインストールが中止されます。
「.NET Framework 3.5」をインストールします。
「コントロールパネル」の「Windowsの機能の有効化または無効化」で、
「.NET Framework 3.5(.NET 2.0 および 3.0を含む)」にチェックをつけて、「OK」
「.NET Framework 3.5」のインストールが終わったら、再度、PSoC Creator のインストーラを実行します。
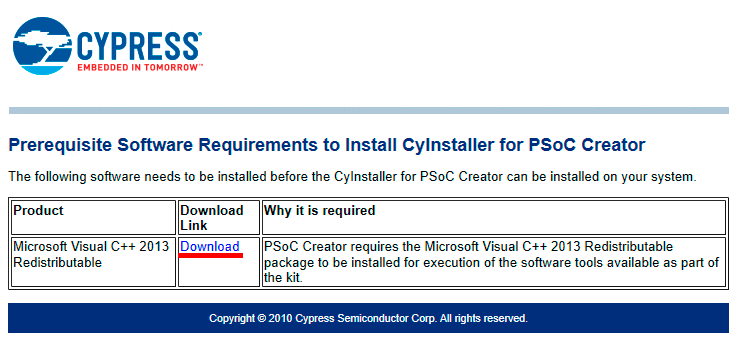
「Visual Studio 2013 の Visual C++ 再頒布可能パッケージ」がインストールされていない場合
下記のような表示が出てインストールが中止されます。
リンク先よりダウンロードしてインストールします。
インストールが終わったら、再度、PSoC Creator のインストーラを実行します。
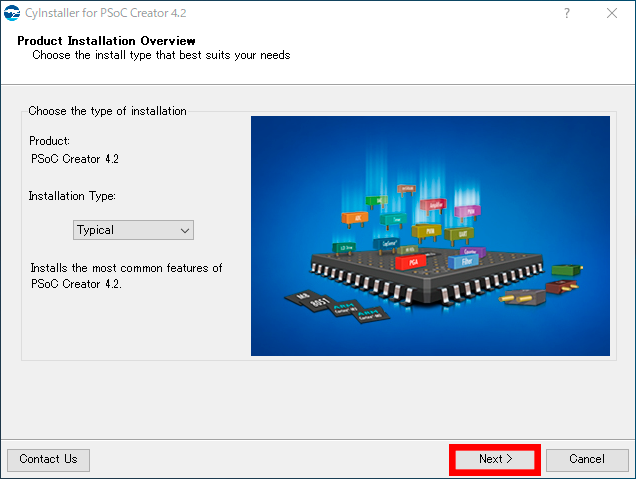
画面に従いインストールしていきます。






使用者名とメールアドレスを入力

Cypressのウェブサイトでログインした時のメールアドレスおよびパスワードを入力
インストール完了!
開発キット
持っている開発キット(ハードウェア)にあったパッケージをインストールすることで、PSoC Creator をより便利に使うことができます。
たとえば、「PSoC 6 WiFi-BT Pioneer Kit」の場合、
http://japan.cypress.com/documentation/development-kitsboards/psoc-6-wifi-bt-pioneer-kit
このページの「関連ファイル」の
「Download CY8CKIT-062-WiFi-BT Kit Only Package (Kit Design Files, Documentation, Examples)」をダウンロードし、インストールします。
新規プロジェクト作成時に、対象のキットが表示されるようになります。

また、C:\Program Files (x86)\Cypress\ 以下の該当フォルダに回路図やBOMなどもインストールされます。
Keil ライセンス取得ダイアログについて
しばらく使っていると、Keil のライセンス取得を求められるようになります。
以下の手順で、ダイアログ表示を止めることができます。
(※PSoC 3 で開発する方は、ライセンスを取得してください。本記事では扱いません。)
メニューの「Tool」「Options」で、

「Don't show Keil registration....」に、チェックをつけます。
新しいデバイスに対応させる
PSoC Creator を起動します。

「Tools」「Find new devices」を選択します。
新しいデバイス対応のアップデートがある場合は、下記のようなダイアログが表示されます。

必要に応じて、インストールします。
PSoC Programmer / PDL(Peripheral Driver Library) の更新
PSoC Creator を起動します。

「Help」「Update Manager」を選択します。

「PSoC Programmer 3.27.1」の「Update」を押してインストールします。
また、「Peripheral Driver Library 3.0.3」を「Download」を押して、インストールします。
インストールし、再度、Update Managerを起動すると、「Peripheral Driver Library 3.0.4」が表示されますので、こちらも同様に対応します。
今後も更新があれば、Update Manager に表示されますので、たまにチェックされることをおすすめします。
PSoC 6 Pioneer Kit で、Lチカしてみる (2)
PSoC Advent Calendar 2017の19日目の記事です。
PSoC 6 Pioneer Kit で、Lチカしてみます。
その2回目になります。
前回は、こちら
yamagoya.hatenablog.jp
今回は、コードを書かずに、Lチカします。
※PSoC 6 Pioneer Kit を使うには、PSoC Creator 4.2 以降のものが必要になります。
PSoC Creator 4.2 について
2017/12/19 現在、正式リリースはされていません。ベータバージョンとして提供されています。
下記の PSoC 6 のページからリンクが張られており、ダウンロードには、ユーザ登録が必要です。
Cypress PSoC 6
http://www.cypress.com/products/32-bit-arm-cortex-m4-psoc-6
プロジェクトを作成

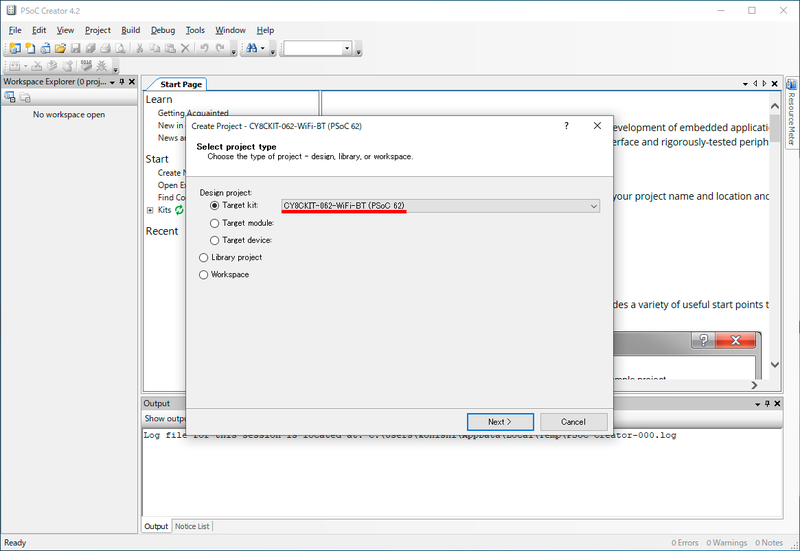
「Create Project」を押す

「Target kit」「CY8CKIT-062-BLE (PSoC 63)」を選択して、「Next >」を押す

「Empty schematic」を選択して、「Next >」を押す

「Next >」を押す

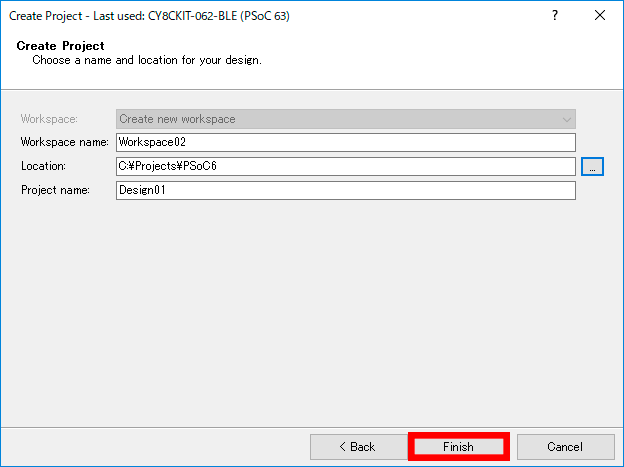
ワークスペース名など、任意に設定して、「Finish」を押す
クロックの設定

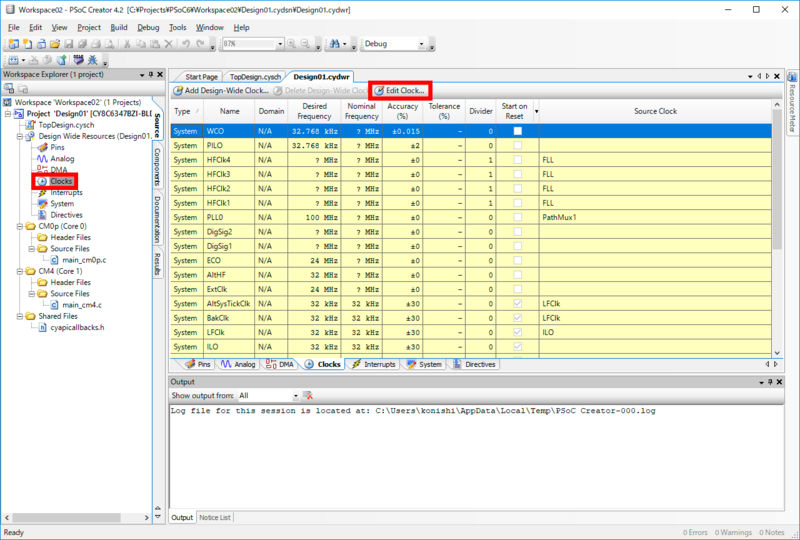
「Clocks」を選択して、「Edit Clock」を押す

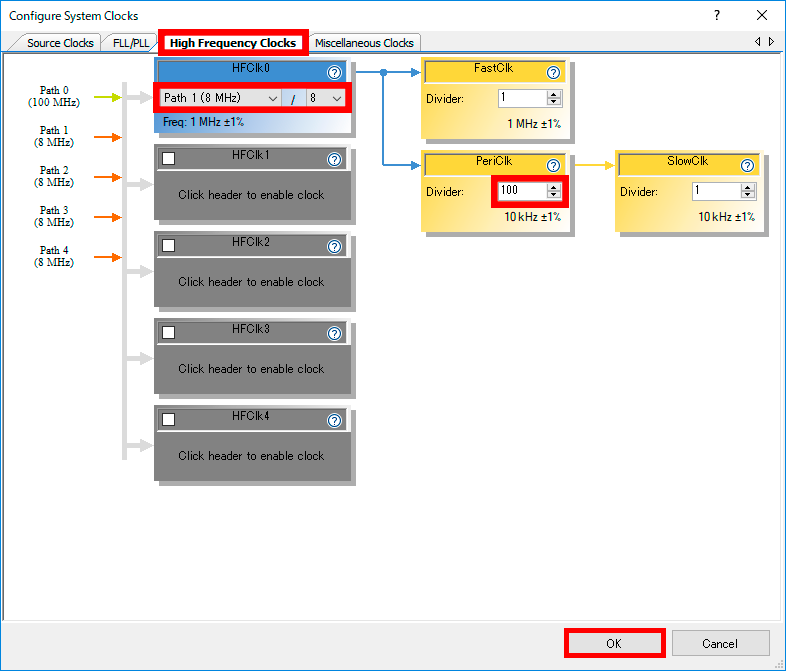
「High Frequency Clocks」タブを開く
「HFClk0」の設定を、「Path 1 (8 MHz)」「8」とする
「PeriClk」の「Divider」を「100」にする
「OK」を押す
コンポーネントの配置

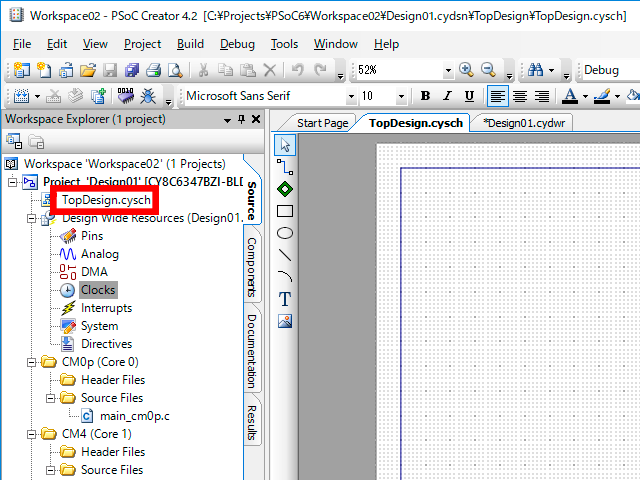
「TopDesign.cysch」を開く

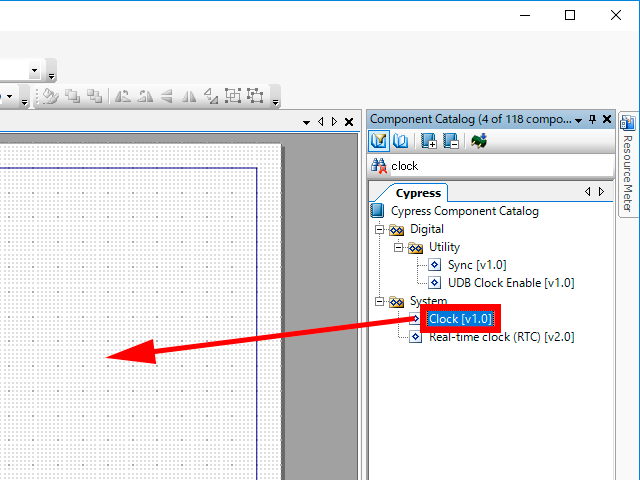
右上のComponent Catalogの検索窓に、「clock」と入力
「Clock」を、TopDesign.cysch にドラッグ&ドロップする

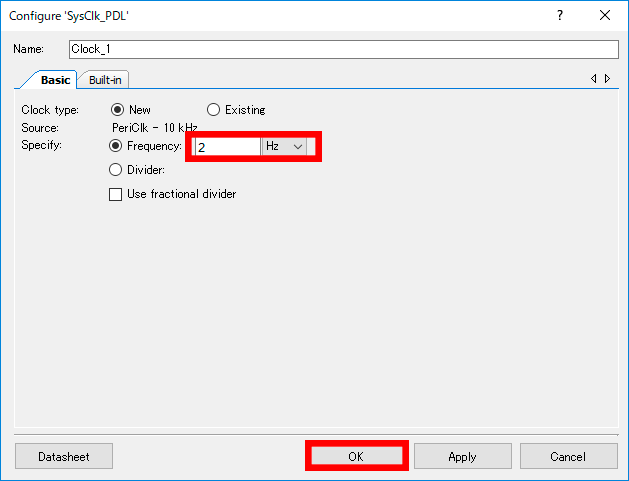
新しく作られた「Clock_1」コンポーネントをダブルクリックして開く。
Frequency を「2 Hz」に設定する

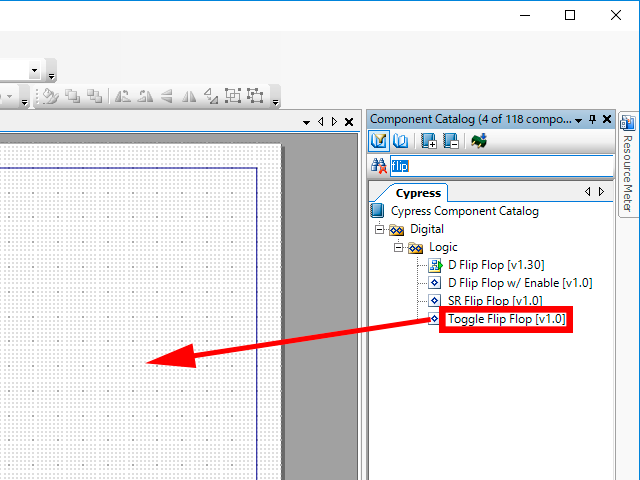
右上のComponent Catalogの検索窓に、「flip」と入力
「Toggle Flip Flop」を、TopDesign.cysch にドラッグ&ドロップする

右上のComponent Catalogの検索窓に、「high」と入力
「Logic High '1'」を、TopDesign.cysch にドラッグ&ドロップする

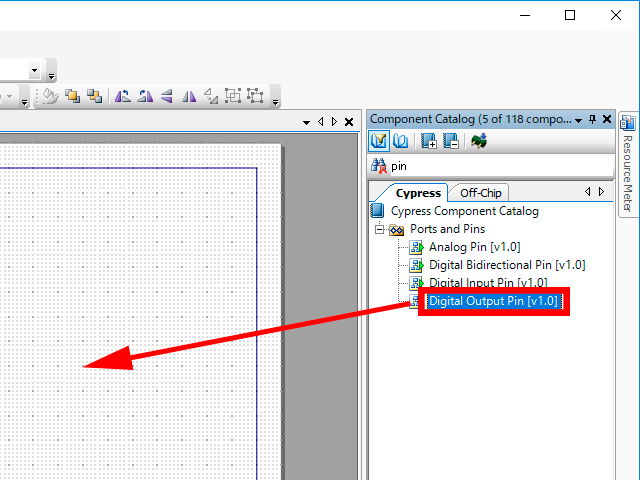
右上のComponent Catalogの検索窓に、「pin」と入力
「Digital Output Pin」を、TopDesign.cysch にドラッグ&ドロップする

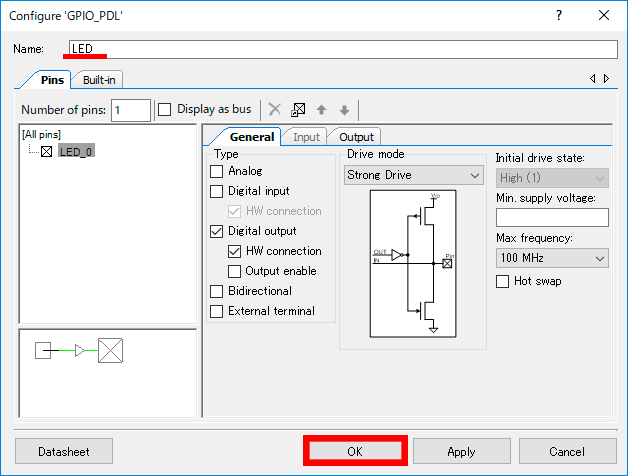
新しく作られた「Pin_1」コンポーネントをダブルクリックして開く。
Nameを「LED」にする。

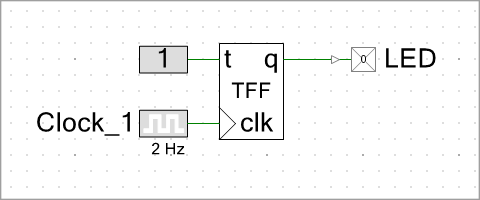
各コンポーネントを移動させ、このようにつなげる。

Pins をダブルクリックする。
「LED」の Port のドロップダウンリストから、P1[5]を、選択する。
実行

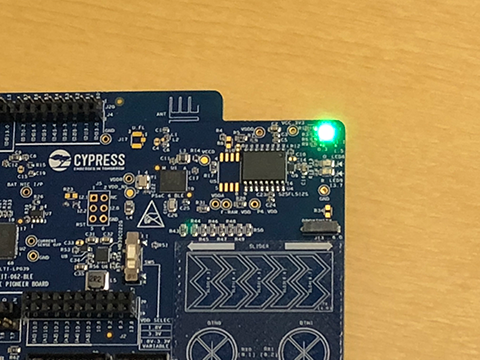
Program ボタンを押すと、コードが書き込まれ、実行されます。

LED が点滅します。